修改主题handsome6.0首页文章框大小
前提
使用的主题handsome已经更新6.0版本,在这里感谢主题作者的辛苦更新。
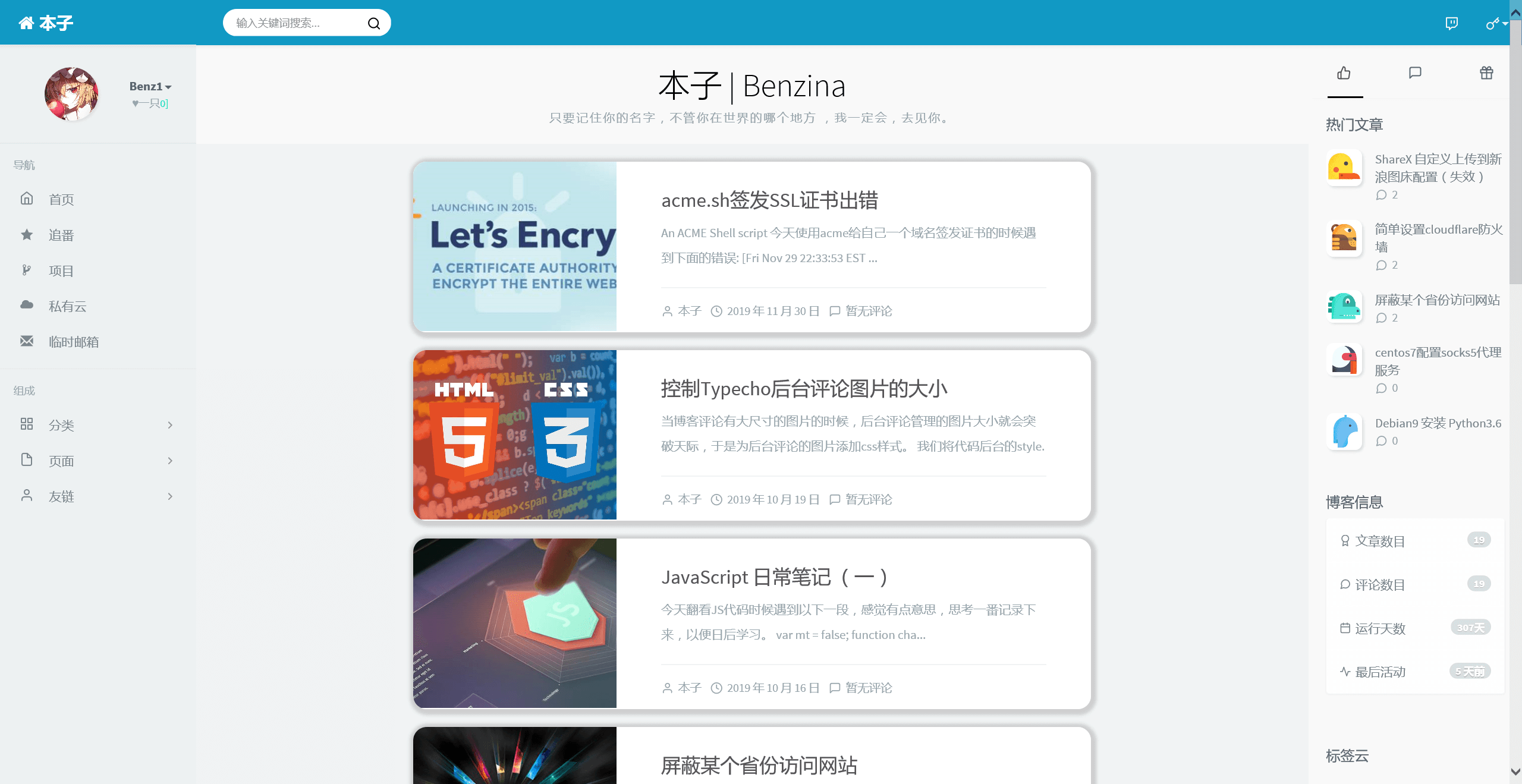
在使用过程中,由于博主不喜欢盒子模式,所以在更新后发现如图的问题,文章框两边的留白太大!
修改之前:

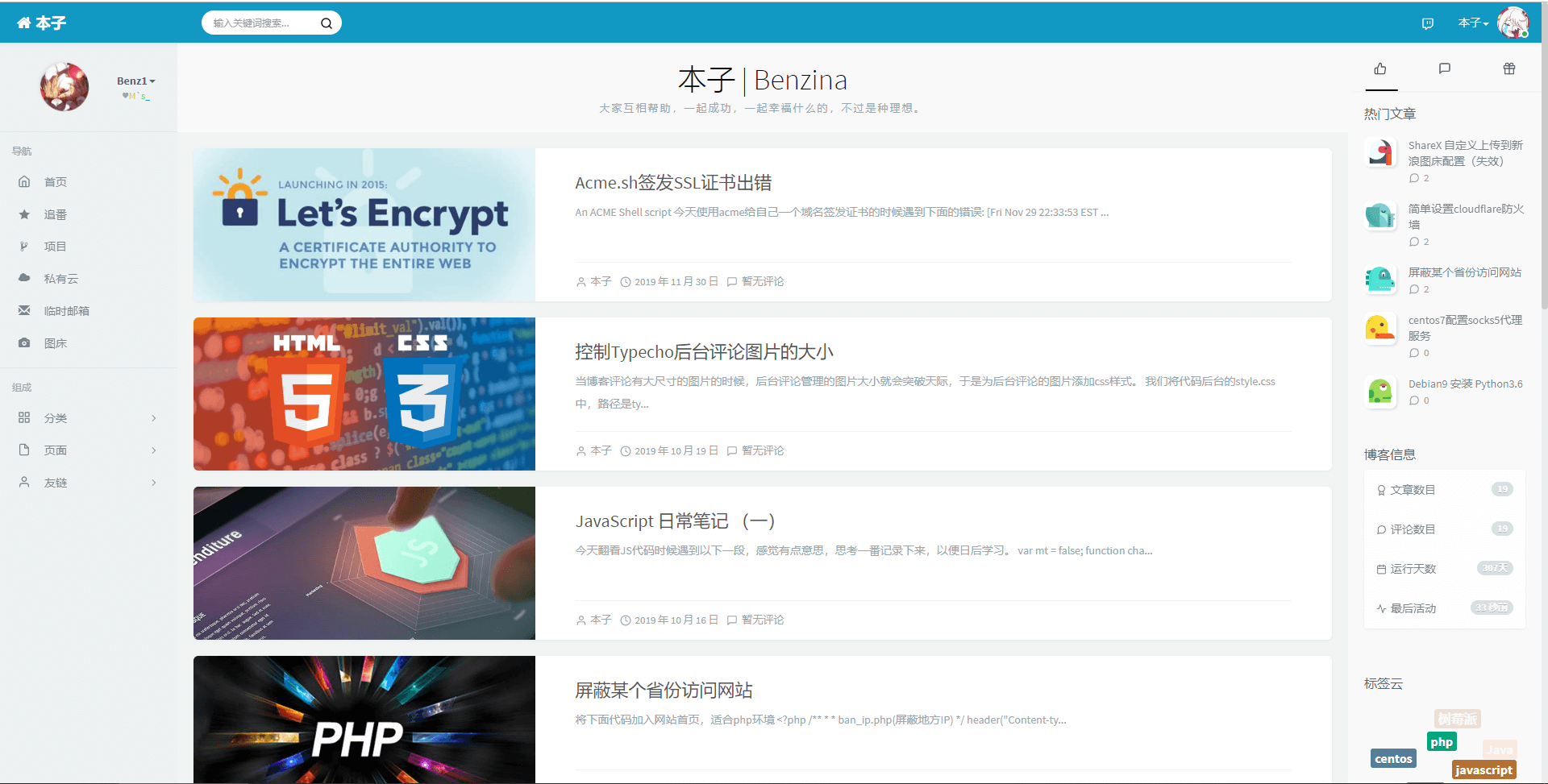
虽然作者表示就是这样居中的,但是这个不符合博主的审美,所以就要改!
修改之后:

具体操作
需要修改的css文件的路径是主题handsome/assets/css/handsome.min.css,打开这个文件,找到其中的:
.blog-posts{max-width:800px;margin-left:auto;margin-right:auto}将其修改为:
.blog-posts{max-width:100%;margin-left:auto;margin-right:auto}然后保存,就是这么简单。刷新博客看看新效果,使用cdn的小伙伴记得刷新cdn缓存,使用云储存的记得同步更新云上的文件。
版权属于:作者名称
本文链接:https://nmd.im/archives/47/
转载时须注明出处及本声明
6.0貌似没有这一行 问下博主 没有这么改 我随便加了 不生效
我看了一下 确实在handsome.min.css里,ctrl+f 搜一下 .blog-posts{应该可以搜到
在吗博主 你的首页: 本子 | Benzina 如何弄到中间的 麻烦说一下 谢谢
这个是主题6.0的新功能吧,我没改过这个
咱们审美差不多,我也觉得这样好看很多。
貌似对手机端无效,我纠结的是手机端的左右空隙还有文章页面的空隙。太浪费空间了
[secret]博主能分享你这个源码给我么
[/secret]
请向handsome作者购买
博主你好,我修改了对应的代码,还是没有效果
是不是用了CDN或者云存储一类的,记得修改云端
oss存储的文件怎么更新
OSS中的文件替换下就好了。如果是用CDN缓存OSS中的文件,还要强制刷新下CDN